资源
本组件体系中,凡事浮层定位方法,底层使用的组件方法都是一致的。
相对于某个元素的浮层定位请使用 Float/follow.js。
<script type="module" src="https://qidian.gtimg.com/lulu/hope/ui/Float/follow.js"></script>
或者使用 import 语法。
<script type="module">
import 'https://qidian.gtimg.com/lulu/hope/ui/Float/follow.js';
</script>
相对于某个坐标值的浮层定位请使用 Float/index.js。
<script type="module" src="https://qidian.gtimg.com/lulu/hope/ui/Float/index.js"></script>
或者使用 import 语法。
<script type="module">
import follow from 'https://qidian.gtimg.com/lulu/hope/ui/Float/index.js';
</script>
Follow定位
语法为:
element.follow(target, options);
其中:
| 参数名称 | 支持类型 | 默认值 | 释义 |
|---|---|---|---|
| element | Element | - | 用来确定定位位置的目标元素。 |
| target | Element | - | 需要被定位的浮层元素。可选参数,此浮层元素还可以使用 element 元素上的 is-follow 属性或者 data-target 属性获取。 |
| options | Object | {} | 可选参数。包括定位的偏移大小,安全区域,是否自动调整方位等参数值。 |
options 支持的可选参数:
| 参数名称 | 支持类型 | 默认值 | 释义 |
|---|---|---|---|
| offsets | Object | { x: 0, y: 0 } | 定位的偏移大小值。此参数值也支持通过 element 上的 data-offset-x 和 data-offset-y 属性获取。 |
| safeArea | Array | [0, 0, 0, 0] | 自动调整距离边缘的安全距离。例如浮层有阴影的时候,边界判断就需要增加一些距离。 |
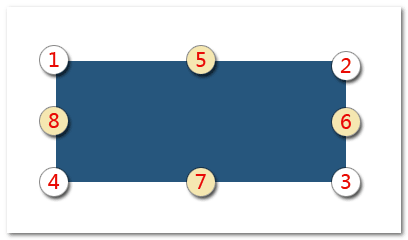
| position | String | '4-1'/td> | 定位的方式,采用 eleTrigger-eleTarget 的格式进行定位。数字表示对应元素的位置,具体如下图。例如 '7-5' 就表示触发元素的位置 7 个浮层元素的 5对齐。
具体规则访问这里了解。 |
| safeArea | Array | [0, 0, 0, 0] | 自动调整距离边缘的安全距离。例如浮层有阴影的时候,边界判断就需要增加一些距离。 |
| edgeAdjust | Boolean | true | 浮层超出屏幕的是否自动调整方便进行边界调整。 |
Color 日期选择,ErrorTip 提示等组件都是依赖的此方法。
Float定位
Toast 提示、LightTip 提示以及 FollowText 提示的底层依赖方法。
Float定位的能力相对简单,创建一个 <ui-float> 自定义元素,定位在页面指定的坐标处,可以显示与隐藏。
元素上支持以下一些属性:
| 参数名称 | 支持类型 | 默认值 | 释义 |
|---|---|---|---|
| time | Number | 3000 | 自动隐藏的时间值,如果设置为 0,则表示持续显示。 |
| type | String | '' | 自定义浮动元素的类型。 |
| open | Boolean | true | 显隐状态控制属性。 |
| open | Boolean | true | 显隐状态控制属性。 |
支持下面一些方法:
show() 显示,hide() 隐藏,remove() 移除,position() 定位等。
本页贡献者:
zhangxinxu