一、color色值选择
基于HTML5 type="color"区域选择框实现的颜色选择组件。
-
基本使用示意
颜色为:
new Color($("#colorPicker").change(function() { $('#CC').css('color', this.value); })); -
语法和API
new Color(el, options);
el只能是单个DOM jQuery包装器对象,如果你想多个color元素同时自定义化,可以使用jQuery链式调用,如下:$().color(options);
options为可选参数,具体如下:参数名称 支持类型 默认值 释义 offsets Object {
x: 0,
y: 0
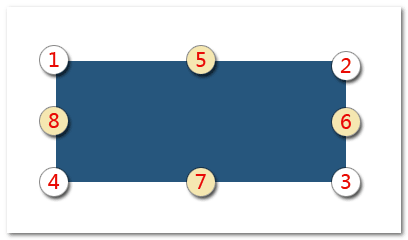
}表示浮动元素的偏移大小,相对于右上角偏移,数值越大右上角偏移越大。 position String '7-5'表示触发元素和浮层元素的定位关系。 'trigger-target'规则,数字表示对应元素的位置,具体如下图。例如'7-5'就表示触发元素的位置7个浮层元素的5对齐。
edgeAdjust Boolean false表示浮层屏幕之外的时候,是否自动调整方向。默认是不自动调整。 onShow Function $.noop浮层显示时候的回调方法。函数的上下文 this为当前实例对象,支持两个参数,第一个参数为触发元素,第二个参数为浮层元素。onHide Function $.noop浮层隐藏时候的回调方法。函数的上下文 this为当前实例对象,支持两个参数,第一个参数为触发元素,第二个参数为浮层元素。 -
深入应用
如果使用构造器语法,如下:
var myColor = new Color($('#color'));则myColor就是返回的实例对象。
如果使用的jQuery的包装器语法,如下:
$('#color').color();则实例对象这么获取:
var myColor = $('#color').data('color');myColor暴露的属性和方法如下:
{ el: { // 输入框 input: .. // 面板容器 container: .. ... }, callback: { show: $.noop, hide: $.noop }, display: true/false, // Drop实例 drop: new Drop(), // 赋值以及UI同步 value: function(value) {}, // 显示并定位 show: function() {}, // 隐藏 hide: function() {}, ... }其中,比较有用的是
value()方法,当我们希望通过JS代码直接改变颜色选择器的颜色的时候就很有用,例如:HTML和JS代码如下:
<p><input type="color" id="myColor" class="ui-color-input"></p> <button id="colorButton">变成红色</button>
var elColor = $('#myColor').color(); var myColor = elColor.data('color'); // 点击按钮 $('#colorButton').on('click', function () { // 设置为红色 myColor.value('#ff0000'); });
二、作为颜色选择器插件使用
引用下面CSS:
<link rel="stylesheet" href="//qidian.gtimg.com/lulu/theme/peak/css/common/ui/Color.css">
JS为:
<script src="//qidian.gtimg.com/lulu/theme/peak/js/common/ui/Follow.js"></script> <script src="//qidian.gtimg.com/lulu/theme/peak/js/common/ui/Drop.js"></script> <script src="//qidian.gtimg.com/lulu/theme/peak/js/common/ui/Color.js"></script>
或者使用合并地址:
<script src="//qidian.gtimg.com/c/=/lulu/theme/peak/js/common/ui/Follow.js,/lulu/theme/peak/js/common/ui/Drop.js,/lulu/theme/peak/js/common/ui/Color.js"></script>