作为插件单独使用
引用下面CSS:
<link rel="stylesheet" href="https://qidian.gtimg.com/lulu/pure/css/common/ui/Drop.css">
JS为:
<script src="https://qidian.gtimg.com/lulu/pure/js/common/ui/Follow.js"></script> <script src="https://qidian.gtimg.com/lulu/pure/js/common/ui/Drop.js"></script>
Drop方法效果演示
1. 鼠标hover事件
经过我:hover我
var eleTrigger = document.getElementById('dropHover');
var eleTarget = document.getElementById('dropTarget');
// 绑定Drop方法
new Drop(eleTrigger, eleTarget, {
eventType: 'hover',
onShow: function (trigger, target) {
// 显示的时候顺便设置个黑色边框
target.style.border = '2px solid #333';
}
});
其中,eleTrigger 是点击的按钮元素,eleTarget 是显示的浮层元素。
2. 点击事件
点击我:click 我
new Drop(eleTrigger, eleTarget, {
eventType: 'click'
});
3. 动态 trigger 与呈现示例之 click

<p id="freshBtn"><a>内容</a></p>
document.querySelector("#freshBtn").html('<a>'+ Math.random() +'</a>');
// 委托Drop.js
new Drop(document.querySelector("#freshBtn"), eleImg, {
eventType: 'click',
selector: 'a'
});
如果我们下拉触发元素是动态生成的,则可以借助 selector 参数进行委托实现。
4. 动态trigger与呈现示例之hover
// hover委托
new Drop(button, img, {
eventType: 'hover',
selector: 'a',
edgeAdjust: false
});
is-drop快捷语法
如果不想使用 new Drop() 构造语法,则可以给按钮元素设置 is-drop 属性达到同样的效果。
点击我:click me
<a href="javascript:" is-drop="t2">click me</a>
其中 is-drop 的属性值 t2 就是浮层元素的 id。
支持通过 data-* 自定义属性传参,示意:
点击我:
<button data-position="5-7" is-drop="t2">click me</button>
Drop语法和参数
语法为:
var myDrop = new Drop(trigger, target, options);
其中:
- trigger
- 必需。Object元素或String选择器。触发Drop浮层显示的DOM元素。
- target
- 必需。Object元素或String选择器。Drop浮层元素。
- options
- 可选。Object对象。可选参数见下表:
| 参数名称 | 支持类型 | 默认值 | 释义 |
|---|---|---|---|
| event |
String | 'null' | 表示触发元素显示的事件,默认是'null', 'hover'表示hover时候显示下拉;'click'表示点击的时候显示下拉;如果是其他字符串,Drop组件只是单纯初始化,需要手动调用show()才显示,隐藏也需要自己控制。 |
| selector | String | '' | click或hover的委托处理需要的选择器。如果参数值不为空,则trigger认为是容器。 |
| offsets | Object | { x: 0, y: 0 } |
表示浮动元素的偏移大小,相对于右上角偏移,数值越大右上角偏移越大。 |
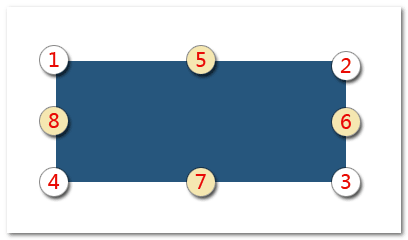
| position | String | '7-5' | 表示触发元素和浮层元素的定位关系。'trigger规则,数字表示对应元素的位置,具体如下图。例如'7-5'就表示触发元素的位置7个浮层元素的5对齐。
|
| edge |
Boolean | true | 表示浮层屏幕之外的时候,是否自动调整方向。默认是自动调整。 |
| onShow | Function | function () {} | 浮层显示时候的回调方法。函数的上下文this为当前实例对象,支持两个参数,第一个参数为触发元素,第二个参数为浮层元素。 |
| onHide | Function | function () {} | 浮层隐藏时候的回调方法。函数的上下文this为当前实例对象,支持两个参数,第一个参数为触发元素,第二个参数为浮层元素。 |
Drop拓展的List方法
演示和代码
// 下拉导航链接列表
new Drop('.dropPageEvery').list([{
href: 'http://www.qidian.com/',
value: '起点中文网',
target: '_lulu'
}, {
href: 'http://www.hongxiu.com/',
value: '红袖添香',
target: '_lulu'
}, {
href: 'http://www.xs8.cn/',
value: '言情小说吧',
target: '_lulu',
disabled: true
}, {
value: '其他',
data: [{
href: 'http://www.qidian.com/',
value: '1起点中文网',
target: '_lulu'
}, {
href: 'http://www.hongxiu.com/',
value: '1红袖添香',
target: '_lulu'
}, {
value: '1其他',
data: [{
href: 'http://www.qidian.com/',
value: '2起点中文网',
target: '_lulu'
}, {
href: 'http://www.hongxiu.com/',
value: '2红袖添香',
target: '_lulu'
}]
}]
}], {
width: 100
});
// 评论筛选列表
new Drop(document.querySelector('#dropComment')).list([{
id: 1,
value: '所有评论'
}, {
id: 2,
value: '未通过评论'
}, {
id: 3,
value: '未审核评论'
}, {
id: 4,
value: '已通过评论'
}], {
onSelect: function (obj) {
console.log('选中的评论id是:' + obj.id);
}
});
// 评论状态修改列表
new Drop('#dropDeal').list([{
value: '<i class="icon_undeal"></i>未处理'
}, {
value: '<i class="icon_pass"></i>已通过'
}, {
value: '<i class="icon_unpass"></i>未通过'
}], {
position: '7-5'
});
单纯显示列表
// 基于数据的列表
var eleDropListMove = document.querySelector('#dropListMove');
var eleSelDropList = document.querySelector('#dropListSel');
new Drop(eleDropListMove).list(function () {
var data = [];
eleSelDropList.querySelectorAll('option').forEach(function (eleOption) {
var obj = {
id: eleOption.value,
value: eleOption.innerHTML
};
if (eleOption.selected) {
obj.disabled = true;
}
data.push(obj);
});
return data;
}, {
selector: 'button',
onSelect: function (obj) {
eleSelDropList.querySelector('option[value="' + obj.id + '"]').selected = true;
}
});
右键上下文菜单+多级数据结构
右键下面的图片:
完整JS代码:
// 右键处理
new Drop('#menuImg').list([{
id: '0',
value: '居左显示'
}, {
id: '1',
value: '居中显示'
}, {
id: '2',
value: '居右显示'
}, '-', {
id: '3',
value: '应用滤镜',
data: [{
id: '3-1',
value: '灰度'
}, {
id: '3-2',
value: '模糊',
data: [{
id: '3-2-1',
value: '0px'
}, ..., {
id: '3-2-3',
value: '15px'
}]
}, {
id: '3-3',
value: '褐色'
}]
}], {
eventType: 'contextmenu',
offsets: {
x: 8,
y: 8
},
onSelect: function (obj) {
var eleImg = this.element.trigger;
switch (obj.id) {
case '0': {
eleImg.style.display = 'block';
eleImg.style.marginLeft = '';
eleImg.style.marginRight = 'auto';
break;
}
...
case '3-3': {
eleImg.style.filter = 'sepia(100%)';
break;
}
}
}
});
is-drop快捷使用
此案例适合 Vue 等框架场景中使用。
代码示意:
<div id="app1">
<template v-if="1">
<button class="ui-button" data-type="primary" is-drop @connected="setListData">点击我</button>
</template>
</div>
new Vue({
el: '#app1',
methods: {
setListData: function (event) {
event.detail.drop.list([{
id: 1,
value: '选项1'
}, {
id: 2,
value: '选项2'
}, {
id: 3,
value: '选项3'
}]);
}
}
});
关键点是使用自定义的 connected 事件进行列表数据的绑定执行。
List方法语法和参数
var myDrop = new Drop(trigger).list(data, options);
或者
var myDrop = new Drop().list(trigger, data, options);
其中:
- trigger
- 必需。Object DOM对象或String选择器字符串。表示按钮或者委托容器元素(如果可选selector参数不为空)。
- data
- 必需。Array数组或者Function函数。如果是Function类型,则执行后需要返回数组。数组项都是纯对象,列表呈现需要的是
value,selected,disabled等属性,如果有href属性则表示链接,其他属性为自定义使用, 例如: [{ id: 1, value: '所有评论', selected: true }, { id: 2, value: '未审核评论', disabled: true }, { id: 3, value: '链接', href: '//l-ui.com', target: '_blank' }]- 红色的关键字是组件可识别的关键属性,其余属性(蓝色)可以在
onSelect回调中为己所用。 - 可使用
data属性嵌套多层级列表,例如:[{ value: '多级列表', data: [{ value: '二级列表1' }, { value: '二级列表2' }] }] - 可以使用字符串
'-',或者null或者{}表示分隔线。例如:[{ id: '0', value: '居左显示' }, { id: '1', value: '居中显示' }, { id: '2', value: '居右显示' }, {}, { id: '3', value: '应用滤镜' }] - options
- 可选。Object纯对象。可选参数,具体见下表:
| 参数名称 | 支持类型 | 默认值 | 释义 |
|---|---|---|---|
| event |
String | 'click' | 表示触发元素显示的事件,默认是'click', click时候显示下拉列表。还可以是'null'表示无事件,下拉浮层直接显示;'hover'表示hover时候显示下拉;如果是其他字符串,需要手动调用show()方法才显示,隐藏也需要自己控制。 |
| offsets | Object | { x: 0, y: 0 } |
表示浮动元素的偏移大小,相对于右上角偏移,数值越大右上角偏移越大。 |
| position | String | '4-1' | 表示触发元素和浮层元素的定位关系。居然参见Drop方法中的position参数。
|
| selector | String | '' | 同Drop的selector参数,委托用。 |
| width | String Number |
'' | 下拉列表的宽度,默认CSS中是111像素宽度。 |
| onShow | Function | function () {} | 浮层显示时候的回调方法。函数的上下文this为当前实例对象,支持两个参数,第一个参数为触发元素,第二个参数为浮层元素。 |
| onHide | Function | function () {} | 浮层隐藏时候的回调方法。函数的上下文this为当前实例对象,支持两个参数,第一个参数为触发元素,第二个参数为浮层元素。 |
| onSelect | Function | function () {} | 选择某一个下拉元素的时候的回调。上下文this为当前实例对象。支持两个参数,第一个参数为对应的纯对象数据,如{ id: 1, ;第二个参数当前选中的列表元素(data-index标记了索引值)。 |
Drop拓展的Panel方法
演示和代码
// 轻弹框面板 new Drop(dp).panel({ title: '删除评论', content: '删除后,您的粉丝在文章中将无法看到该评论。', buttons: [{ value: '删除', type: 'primary', events: function(event){ // todo // event.drop就是返回的实例对象 event.drop.hide() } }, {}] });
new Drop(dp2).panel({
eventType: "hover",
title: '删除多图文消息',
content: '...',
buttons: [{}],
width: 400
});
is-drop快捷使用
此案例适合 Vue 等框架场景中使用。
代码示意:
<div id="app2">
<template v-if="1">
<button class="ui-button" data-type="primary" is-drop @connected="setPanelData">点击我</button>
</template>
</div>
new Vue({
el: '#app2',
methods: {
setPanelData: function (event) {
event.detail.drop.panel({
title: '删除',
content: '确认删除?'
});
}
}
});
Panel方法语法和参数
语法如下:
var myDrop = new Drop(trigger).panel(options);
var myDrop = new Drop().panel(trigger, options);
其中:
- trigger
- 必需。Object DOM元素或者String选择器字符串。表示触发轻弹框显示的元素。
- options
- 可选。Object纯对象。可选参数具体见下表:
| 参数名称 | 支持类型 | 默认值 | 释义 |
|---|---|---|---|
| title | String | '' | 轻弹框的标题。 |
| content | String | '' | 轻弹框的内容。 |
| buttons | Array | [{}, {}] |
轻弹框的按钮。按钮规则和Dialog弹框组件按钮规则基本一致。默认第一个按钮是danger类型确认按钮,第二个按钮为白色取消按钮。不一样的地方在于事件中若想获得实例对象,event.,例如:
|
| eventType | String | 'click' | 表示触发元素显示的事件,'click', click时候显示下拉列表。'null'表示无事件,下拉浮层直接显示;'hover'表示hover时候显示下拉;如果是其他字符串,show()方法才显示,隐藏也需要自己控制。 |
| offsets | Object | { x: 0, y: 0 } |
表示浮动元素的偏移大小,相对于右上角偏移,数值越大右上角偏移越大。 |
| position | String | '4-1' | 表示触发元素和浮层元素的定位关系。居然参见Drop方法中的position参数。
|
| width | Number | String | 'auto' | 轻弹框的宽度。任意合法的width属性值。 |
| onShow | Function | function () {} | 浮层显示时候的回调方法。函数的上下文this为当前实例对象,支持两个参数,第一个参数为触发元素,第二个参数为浮层元素。 |
| onHide | Function | function () {} | 浮层隐藏时候的回调方法。函数的上下文this为当前实例对象,支持两个参数,第一个参数为触发元素,第二个参数为浮层元素。 |
Drop实例对象
myDrop就是返回的实例对象,暴露了以下属性和方法:
{
// 暴露的元素们
element = {
// 触发元素
trigger: null,
// 激活面板元素
target: null,
// 下面的元素是Panel扩展专有的
panel: null,
// 面板标题元素
title: null,
// 面板关闭按钮元素
close: null,
// 面板内容元素
content: element,
// 面板底部元素
footer: element,
// 面板第1个按钮(如果有)
button0: element,
// 面板第2个按钮(如果有)
button1: element
},
params: {
// 事件类型
eventType: "click"
// 浮动元素的偏移大小
offsets: {x: 0, y: 0}
// 触发元素和浮层元素的定位关系
position: "",
// 委托功能选择器
selector: "",
// 下面的元素是Panel扩展专有的
// 标题内容
title: "",
// 轻弹框的按钮
buttons: [{…}, {…}]
// 轻弹框的内容
content: ""
// 轻弹框的宽度
width: "auto"
},
// 回调方法
callback: {
show: function () {},
hide: function () {}
},
// 列表数据,List方法专有
data: [],
// 方法:重定位
follow: function () {},
// 方法:显示
show: function () {},
// 方法:隐藏
hide: function () {}
}
本页贡献者:
zhangxinxu,nanaSun,ziven27, lennonover, wiia