作为插件单独使用
1. 黑色tips提示
引用下面CSS:
<link rel="stylesheet" href="https://qidian.gtimg.com/lulu/pure/css/common/ui/Tips.css">
JS为:
<script src="https://qidian.gtimg.com/lulu/pure/js/common/ui/Follow.js"></script> <script src="https://qidian.gtimg.com/lulu/pure/js/common/ui/Tips.js"></script>
或者使用合并地址:
<script src="https://qidian.gtimg.com/c/=/lulu/pure/js/common/ui/Follow.js,/lulu/pure/js/common/ui/Tips.js"></script>
2. 红色出错ErrorTip提示
引用下面CSS:
<link rel="stylesheet" href="https://qidian.gtimg.com/lulu/pure/css/common/ui/Tips.css">
JS为:
<script src="https://qidian.gtimg.com/lulu/pure/js/common/ui/Follow.js"></script> <script src="https://qidian.gtimg.com/lulu/pure/js/common/ui/ErrorTip.js"></script>
或者使用合并地址:
<script src="https://qidian.gtimg.com/c/=/lulu/pure/js/common/ui/Follow.js,/lulu/pure/js/common/ui/ErrorTip.js"></script>
Tips黑色提示效果
CSS基本定位效果与演示
基本效果,自带延时:
<i class="ui-tips" title="删除"></i>
只要有类名 .ui-tips 以及 title 属性即可,Tips.js 加载后会把原生的 title属性转换成自定义的 data-title 属性,然后 CSS 代码通过 [data-title] 属性选择器进行匹配实现最终的定位效果。
因此,如果你的 HTML 直接使用 data-title 属性而不是 title 属性,则 Tips.js 无需加载就可以有效果,但并不推荐。
CSS定位支持动态效果测试:动态插入HTML
// 动态tips
button.addEventListener('click', function () {
this.insertAdjacentHTML('afterend', ' <i class="ui-tips" title="动态设置"></i>');
});
可以看到只要元素有类名 .ui-tips,黑色 tips 就可以动态呈现,无需额外 JS 绑定或者初始化。
JS基本定位效果与演示
基于 JS hover 事件触发:
<i is-tips title="注销"></i>
想要图标的黑色 tips 效果,只要添加上面红色高亮的 is-tips 属性就可以了,is-tips 属性触发的黑色提示浮层定位是基于 JS 计算,不受布局限制。同样也支持动态插入元素的提示效果。
支持 <br> 换行:
<i is-tips title="第一行<br>第二行"></i>
特殊方向的定位效果
方向朝下的 tips,一般用在触发提示的元素在浏览器上边缘的时候。
CSS 触发:
可以通过添加类名 .reverse 或者通过添加布尔属性 reverse 实现,如下代码示意:
<i class="ui-tips reverse" title="朝下提示"></i> <i class="ui-tips" reverse title="朝下提示"></i>
JS触发:
JS 触发也可以在元素上添加类名.reverse实现,如下:
<i is-tips class="reverse" title="朝下提示"></i> <i is-tips reverse title="朝下提示"></i>
内容较多,小三角偏移在右侧的黑色tips:
使用data-align控制,可以使用'right'关键字,这里也可以使用2-3:
<i class="jsTips" data-align="right" title="点击此...新登录"></i>
内容较多,小三角偏移在左侧的黑色tips: ,设置data-align属性值控制,可以使用'left'关键字,也可以使用1-4:
<i class="jsTips" data-align="left" title="点击此...新登录"></i>
<a href class="jsTips" data-align="6-8" title="提示在右"></a>
<a href class="jsTips" data-align="8-6" title="提示在左"></a>
黑色提示语法和参数
语法
var myTips = new Tips(trigger, options);
参数
trigger- 必需。Element|String。触发元素或者触发元素的选择器。
options- 可选。Object。具体如下表:
| 参数名称 | 支持类型 | 默认值 | 释义 |
|---|---|---|---|
| event |
String | 'hover' | 触发提示信息显示的事件类型,默认是'hover'。'click' 和 'null'。'click'表示点击事件,'null'show()、hide()方法进行显隐控制。 |
| content | String | '' | 提示的内容,如果为空则会取元素的title属性值作为提示信息。 |
| align | String | 'auto' | 表示提示信息的定位方式。
默认值是
关键字值除了默认的 具体的坐标值指使用
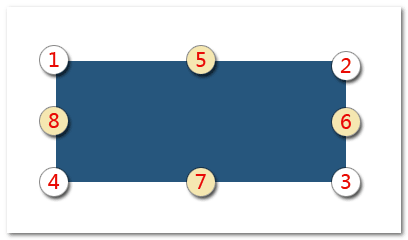
'6-8'表示触发元素的位置'6'和浮层元素的位置'8'对齐,于是就有了右侧垂直居中定位效果。
|
| onShow | Func |
func |
提示信息显示时候的回调方法。函数的上下文this是当前实例对象。支持两个参数,第一个参数触发元素,第二个参数,为浮层提示元素。 |
| onHide | Func |
func |
提示信息隐藏时候的回调方法。函数的上下文this是当前实例对象。支持两个参数,第一个参数触发元素,第二个参数,为浮层提示元素。 |
其他说明
提示内容信息取自HTML原生的title属性。
实例对象
myTips就是返回的实例对象,暴露了以下属性和方法:
{
// 提示内容显示与否,布尔值
display: false,
element: {
// 触发提示显示的元素
trigger: null,
// 提示元素
tips: null
},
callback: {
// 显示的回调方法
show: function () {},
// 隐藏的回调方法
hide: function () {}
},
params: {
// 事件类型
eventType: '',
// 对齐方式
align: ''
},
// 提示显示
show: function () {},
// 提示隐藏
hide: function () {}
}
ErrorTip红色出错效果
单个出错提示演示与代码
button.addEventListener('click', function () {
var eleAllInput = this.parentElement.querySelectorAll('input');
eleAllInput.forEach(function (input, index) {
if (input.value == '') {
new ErrorTip(input, '尚未输入搜索内容' + (index + 1));
}
});
});
同时出错提示演示与代码
eleBtnSearch2.addEventListener('click', function () {
var eleAllInput = this.parentElement.querySelectorAll('input');
eleAllInput.forEach(function (input, index) {
if (input.value == '') {
new ErrorTip(input, '尚未输入搜索内容' + (index + 1), {
unique: false
});
}
});
});
红色提示语法和参数
语法如下:
var myErrorTip = new ErrorTip(element, content, options);
其中:
- element
- 必须。Object DOM元素。用来帮助提示定位的元素。
- content
- 必须。String字符串|Function函数。提示的文案信息,支持HTML字符串。
- options
- 可选。Object纯对象。表示可选参数,具体见下表:
| 参数名称 | 支持类型 | 默认值 | 释义 |
|---|---|---|---|
| unique | Boolean | true | 是否页面是只会出现一个错误提示,默认是true, 永远只会有一个。此参数实际开发很少用到。
|
| onShow | Function | function () {} | 红色出错提示显示时候的回调方法。函数的上下文this是当前实例,支持两个参数,分别表示当前提示元素的定位元素和浮层提示元素。 |
| onHide | Function | function () {} | 红色出错提示隐藏时候的回调方法。函数的上下文this是当前实例,支持两个参数,分别表示当前提示元素的定位元素和浮层提示元素。 |
其他说明
在实际开发中,ErrorTip出错提示组件和表单验证强关联,可以试试使用Validate验证组件。
另外,红色出错提示出现的时候,会自动给该定位元素添加类名.error和.valided,红色出错提示隐藏的时候会移除类名.error,.valided类名会保留,方便识别是否已经验证提示过。
实例对象
myErrorTip就是返回的实例对象,暴露了以下属性和方法:
{
// 提示内容显示与否,布尔值
display: false,
element: {
// 触发提示显示的元素
trigger: null,
// 提示元素
tips: null,
// 提示内容元素
content: null,
// 提示三角元素
arrow: null
},
callback: {
// 显示的回调方法
show: function () {},
// 隐藏的回调方法
hide: function () {}
},
params: {
// 布尔值,是否唯一提示显示
unique: true
},
// 提示显示
show: function () {},
// 提示隐藏
hide: function () {}
}
本页贡献者:
zhangxinxu